Jquery - Code nhấn nút đăng nhập sẽ tự động hiển thị ra ô đăng nhập
02/09/2015 - 09:58

Minh Hải
Jquery - Code nhấn nút đăng nhập sẽ tự động hiển thị ra ô đăng nhập
Chắc ai đã xem qua mã nguồn hay một diễn đàn Xenforo thì biết cái nút đăng nhập mà nhấn vào đó sẽ tự động hiện ra nhỉ hôm nay mình viết đoạn code cũng tương tự như chức năng đó
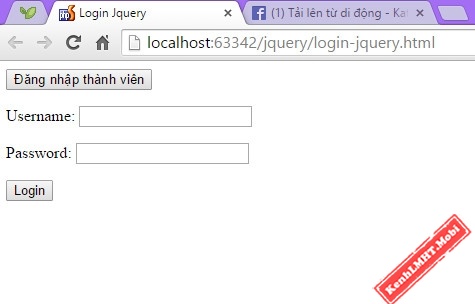
đây là khi chưa nhấn

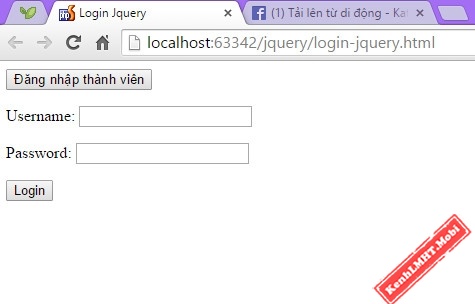
và khi nhấn xong

đầu tiên bạn hãy cho nó vào trong thẻ <head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
đầu tiên bạn hãy cho nó vào trong thẻ <head>
Mã
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
đoạn code xử lý
<script>
$(document).ready(function() {
/// cho an o login di
$(".loginjquery").hide();
var i = 1;
/// dung button tac dong
$("button").click(function() {
/// set neu click se hien ra
if (i == 1) {
$(".loginjquery").show(1000);
i = 2;
} else {
$(".loginjquery").hide(1000);
i = 1;
}
});
});
</script>
còn code dưới bạn muốn hiển thị chỗ nào thì dán chỗ ấy nhưng phải trong <body>
<button>Đăng nhập thành viên</button>
<div class="loginjquery">
<form>
<p>Username: <input type="text"></p>
<p>Password: <input type="password"></p>
<p><input type="submit" value="Login"></p>
</form>
</div>
Code khá đơn giản và chắc không có gì xa lạ với các anh em rồi, nhưng chắc sẽ có ích một số bạn mới học và áp dụng nó vào.
Code viết bởi Nguyễn Hữu An đẹp trai lai láng
 Hai.Name.Vn - WapUpload Số 1 Xtgem
Hai.Name.Vn - WapUpload Số 1 Xtgem Hai.Name.Vn - WapUpload Số 1 Xtgem
Hai.Name.Vn - WapUpload Số 1 Xtgem